Web Accessibility for Developers - An Introduction
Published: 2023/4/19

This is the start of a series on ADA and WCAG 2.1 compliance
In July of 1990, a little over a year after the invention of the Web, President George Bush signed into law The Americans with Disabilities Act, or the ADA. The law was written to protect those with disabilities from discrimination. The effects of this legislation can be observed in the widespread adoption of ramps, braille menus and signage, captions and live American sign language translators on television, etc. However, the ADA applies beyond the physical world.
As more public services and business expand to a growing online market, it's important for web developers to know and understand the specific criteria that must be met to be in compliance with the ADA. Non compliance can lead to a lackluster or unusable experience for disabled users, and even lawsuits against an organization. My own alma mater had to settle a lawsuit over the use of inaccessible web content! But what organizations do these ADA rules apply to exactly? You can find the full list here, but the two that most apply to web development are:
- Title II: state and local government services
- Title III: businesses which are open to the public
This list has a few concrete examples of government services and businesses whom the ADA applies to, but it is not exhaustive. If your organization deals with the public, it's website should be accessible.
Though your organization's website might not be legally obligated to follow ADA compliance, keep in mind that without these accommodations, many disabled users will be unable to interact with your site. Here are some statistics on the size of the population that you could be excluding by ignoring web accessibility:
According to the CDC, 1 in 4 adults in the United States have a disability— just under 88 million people. For a further breakdown:
- 11.1% of US adults have a disability effecting their mobility (37.46 million people)
- 5.7% of US adults are deaf or hard of hearing (19.2 million people)
- 4.9% of US adults are blind or have difficulty seeing (16.5 million people)
So what can you as a developer do to ensure the code you write is done so in an accessible manner? Well, frankly there's too much to get into for one introductory article, but here's some low hanging fruit to get started:
- Use semantic HTML tags to let screen readers (and bots) navigate pages easier
- Ensure text has sufficient color contrast with backgrounds
- Make sure web pages are fully navigable by a keyboard
- Use alt text for images
- Add proper aria and role attributes to elements where appropriate
- Give each form element a proper label
Below I have compiled a list and a quick summary describing resources and tools that I have found to be helpful in learning about web-based accessibility. In follow up articles I hope to explore and elaborate on WCAG 2.1 its tools more in-depth.
Resources and Tools
Web Content Accessibility Guidelines (WCAG 2.1)
 As the web has evolved, so too have guidelines around how to make it accessible. We're currently on WCAG version 2.1, and it's the basis of everything dealing with accessibility on the web. It lays out levels of compliance, with A being the lowest, AA being mid range, and AAA being the highest. It also explains what the content and functionality of a website should do to meet those levels, with AA compliance usually considered to be the baseline. I find myself coming back to this document whenever I have questions about some accessibility topic, and I would argue that this is the only guide you need to start out.
As the web has evolved, so too have guidelines around how to make it accessible. We're currently on WCAG version 2.1, and it's the basis of everything dealing with accessibility on the web. It lays out levels of compliance, with A being the lowest, AA being mid range, and AAA being the highest. It also explains what the content and functionality of a website should do to meet those levels, with AA compliance usually considered to be the baseline. I find myself coming back to this document whenever I have questions about some accessibility topic, and I would argue that this is the only guide you need to start out.
MDN ARIA Documentation
 The MDN Docs for Accessible Rich Internet Applications is a great resource to learn more about making web content more accessible.
The MDN Docs for Accessible Rich Internet Applications is a great resource to learn more about making web content more accessible.
W3C Markup Validation Service
 The W3C Markup Validation Service will parse a specific URI of your website and alert you to any issues it sees in your website's markup, including issues with accessibility. Note that this will not give you any validation on parts of the page which rely on a front end framework using client side rendering such as React, Vue, Angular, or Svelte.
The W3C Markup Validation Service will parse a specific URI of your website and alert you to any issues it sees in your website's markup, including issues with accessibility. Note that this will not give you any validation on parts of the page which rely on a front end framework using client side rendering such as React, Vue, Angular, or Svelte.
Axe Dev Tools
 While Axe Dev Tools has a subscription for more advanced features, I find its free tier to be more than enough. They have an easy to use browser extension (Chromium, FireFox) to statically analyze a page and give a summary of accessibility issues at a WCAG 2.1 AA level.
While Axe Dev Tools has a subscription for more advanced features, I find its free tier to be more than enough. They have an easy to use browser extension (Chromium, FireFox) to statically analyze a page and give a summary of accessibility issues at a WCAG 2.1 AA level.
Google Lighthouse
 Lighthouse is a tool built in to Chromium dev tools, meaning that any Chromium based browser should be able to use it. Lighthouse is another static analysis tool you can run on a page, and it has metrics for that page's performance, accessibility, best practices, SEO, and even progressive web app capabilities.
Lighthouse is a tool built in to Chromium dev tools, meaning that any Chromium based browser should be able to use it. Lighthouse is another static analysis tool you can run on a page, and it has metrics for that page's performance, accessibility, best practices, SEO, and even progressive web app capabilities.
WAVE
 WAVE is another tool where you can type in a URI to analyze a page, however this tool will generate a more interactive summary of the page. It also has a browser extension that will analyze the content of the page in your current active tab instead of having to go back to the WAVE website.
WAVE is another tool where you can type in a URI to analyze a page, however this tool will generate a more interactive summary of the page. It also has a browser extension that will analyze the content of the page in your current active tab instead of having to go back to the WAVE website.
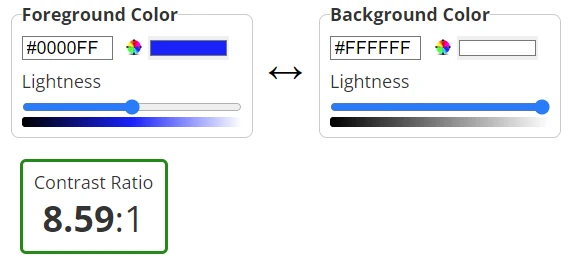
WebAIM Contrast Checker
 The WebAIM Contrast Checker can be used to make sure that the colors of text and their backgrounds have a sufficient contrast ratio to be ADA compliant. This is handy for designers as well as accessibility minded developers who have been handed a design to implement that they may need to push back on.
The WebAIM Contrast Checker can be used to make sure that the colors of text and their backgrounds have a sufficient contrast ratio to be ADA compliant. This is handy for designers as well as accessibility minded developers who have been handed a design to implement that they may need to push back on.
Narration Tools
Lastly, one of the most important tools a web developer can use to validate accessibility on their website is a narration tool. Narrators such as Windows Narrator and Apple VoiceOver are built in to their respective operating systems, and can be turned off and on with special key binds. This means that we as developers can ensure that page content makes just as much sense via narration/screen reading as it does without this tool.
What's Next?
As I stated earlier, ADA compliance has a lot of topics, and the WCAG 2.1 document illustrates that. I'd recommend at least skimming the document and getting familiar with it. I will be referencing it in future articles and explaining how to use some of the tools above in various contexts, though I don't plan to go over topics in any particular order. In the mean time, try using some of these tools on your own organization's websites and see what comes up.
If you've made it this far I want to thank you for reading, and I hope I've sparked some interest in this topic.
Stay tuned for more articles about accessibility!